1. 윈도우 11의 ‘그림판’이란
가끔 우리들은 간단한 이미지 만들기나 사진을 편집해야 하는 경우가 생깁니다. 그렇다고 프로그램을 사용하는 방법도 잘 모르는 경우는 어떻게 해야 합니까? 걱정하지 마십시오. 친절하게도 윈도우 11에는 적당한 기능을 잘 갖춘 프로그램이 있습니다. 함께 알아 볼까요.

1) 윈도우 11에 기본 제공된 ‘그림판’
흔히 그림 그리기나 사진 등을 편집하는 대표적 프로그램이라면 ‘어도비 포토삽’이 떠오릅니다. 어도비 포토삽은 그래픽 디자이너, 사진작가 등 전문가들이 주로 사용하는 고급 이미지 편집 소프트웨어로서, 다양한 고급 기능을 제공하며, 복잡하고 정밀한 작업에 적합하지만, 안타깝게도 구독을 통해 사용할 수 있으므로 비용이 발생합니다.
그와 달리, 윈도우 11에는 별도의 설치가 필요 없고, 무료이며, 기본적으로 제공되는 이미지 편집 프로그램이 있습니다. 바로 ‘그림판’이라는 애플리케이션입니다.
2) ‘그림판’의 특징
① 사용자 친화적 - 간단한 인터페이스로 누구나 쉽게 사용할 수 있습니다.
② 기본 기능 - 간단한 그림 그리기, 이미지 편집, 스크린샷 편집 등 기본적인 기능을 제공합니다.
③ 윈도우 11에서 추가된 기능 - 배경 제거, 레이어 편집 기능이 추가되었습니다.
④ 무료 - 윈도우 11 사용자라면 추가 비용 없이 사용할 수 있습니다.
2. ‘레이어’ 편집 기능으로 업그레이드된 그림판
1) 레이어란?
레이어(Layer)의 사전적 의미는 ‘층’, ‘층을 이루다’의 뜻을 가지고 있습니다.
레이어는 이미지 편집에서 매우 중요한 기능으로, 윈도우 11의 그림판에 추가되어 전문가적인 프로그램이 없어도 다층적인 이미지 만들기나 편집을 쉽게 할 수 있게 되었습니다.
각각의 레이어는 투명한 필름처럼 생각할 수 있으며, 여러 레이어들이 겹쳐져서 층을 이루며 하나의 완성된 이미지를 만듭니다. 각 레이어는 독립적으로 편집할 수 있는 이미지의 한 부분을 나타내며, 레이어의 순서를 변경하여 이미지의 앞뒤 관계를 조절할 수도 있습니다.



2) 레이어 기능을 사용하여 완성한 이미지
위의 이미지는 그림판의 레이어 편집 기능을 중심으로 완성한 세 가지의 이미지입니다.
① 왼쪽 완성 이미지 - 총 5개의 레이어가 층을 이루고 있으며, 밑바탕이 되는 분홍색 배경이 사용되었습니다.
② 가운데 완성 이미지 - 왼쪽 완성 이미지와 동일하지만, ‘배경 숨기기’를 적용하여 분홍색 배경이 사라진 PNG 형식의 이미지 파일입니다.(반드시 PNG 파일 형식이어야 함)
③ 오른쪽 완성 이미지 - 가운데 완성 이미지와 동일하지만, 레이어 편집 과정 중에 영희 인형의 사진에서 배경을 제거한 PNG 형식의 이미지 레이어를 만들어 넣은 결과물입니다. (반드시 PNG 파일 형식이어야 함)
위의 완성 이미지를 ‘그림판’으로 어떻게 만들었는지를 ‘레이어’ 기능을 중심으로 차례대로 알아보면서, 동시에 ‘그림판 사용법’으로 확장하여 설명하겠습니다.
3. 그림판 사용법
아래의 방법은 ‘레이어’ 기능을 중심으로 한 '그림판' 사용법의 하나의 예시적인 방법이며, 창의적으로 순서를 조정하여 또 다른 방법으로 만들 수도 있습니다.

1) 그림판 시작 방법
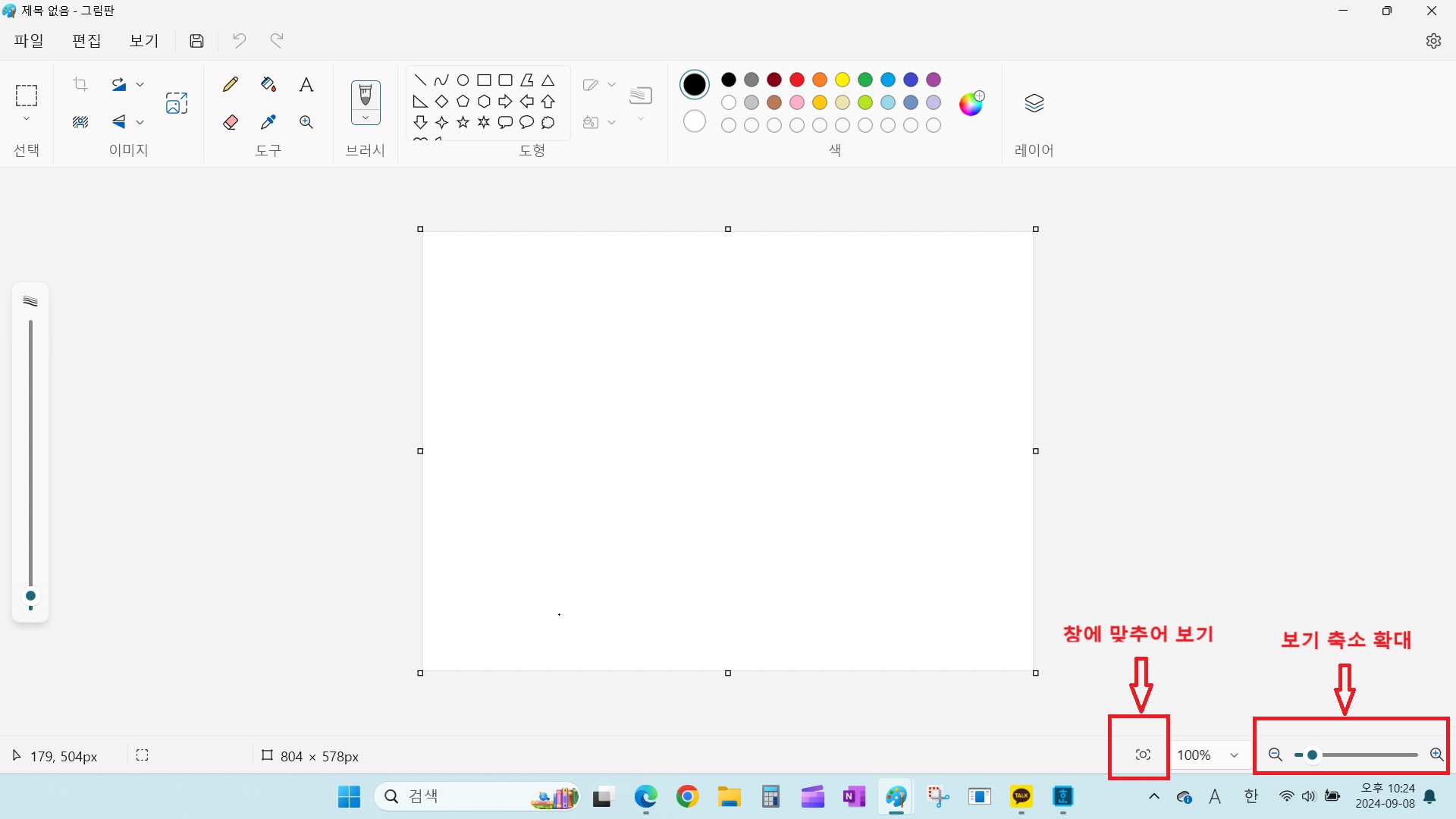
윈도우 ‘시작’ 메뉴 아이콘을 클릭하여 윈도우 앱 팝업 창이 뜨면, 상단의 ‘모든 앱’을 클릭하여 그림판을 찾아 앱을 열거나, ‘검색’ 란에 ‘그림판’으로 검색하여 위의 오른쪽 이미지의 아이콘을 클릭하면 아래와 같이 백지로 제시된 그림판이 열립니다. 처음 열릴 때 백지가 크게 확대되어 제시될 수 있으므로 '창에 맞추어 보기'나 '보기 확대 축소' 아이콘을 클릭하여 조절하면 됩니다.

2) 도형 윤곽선 레이어
각각 네모와 동그라미와 세모 레이어 이미지를 만들어 층으로 조합해 보겠습니다.

① 네모 레이어
도형 중에 제일 아래쪽에 들어갈 네모 레이어입니다.
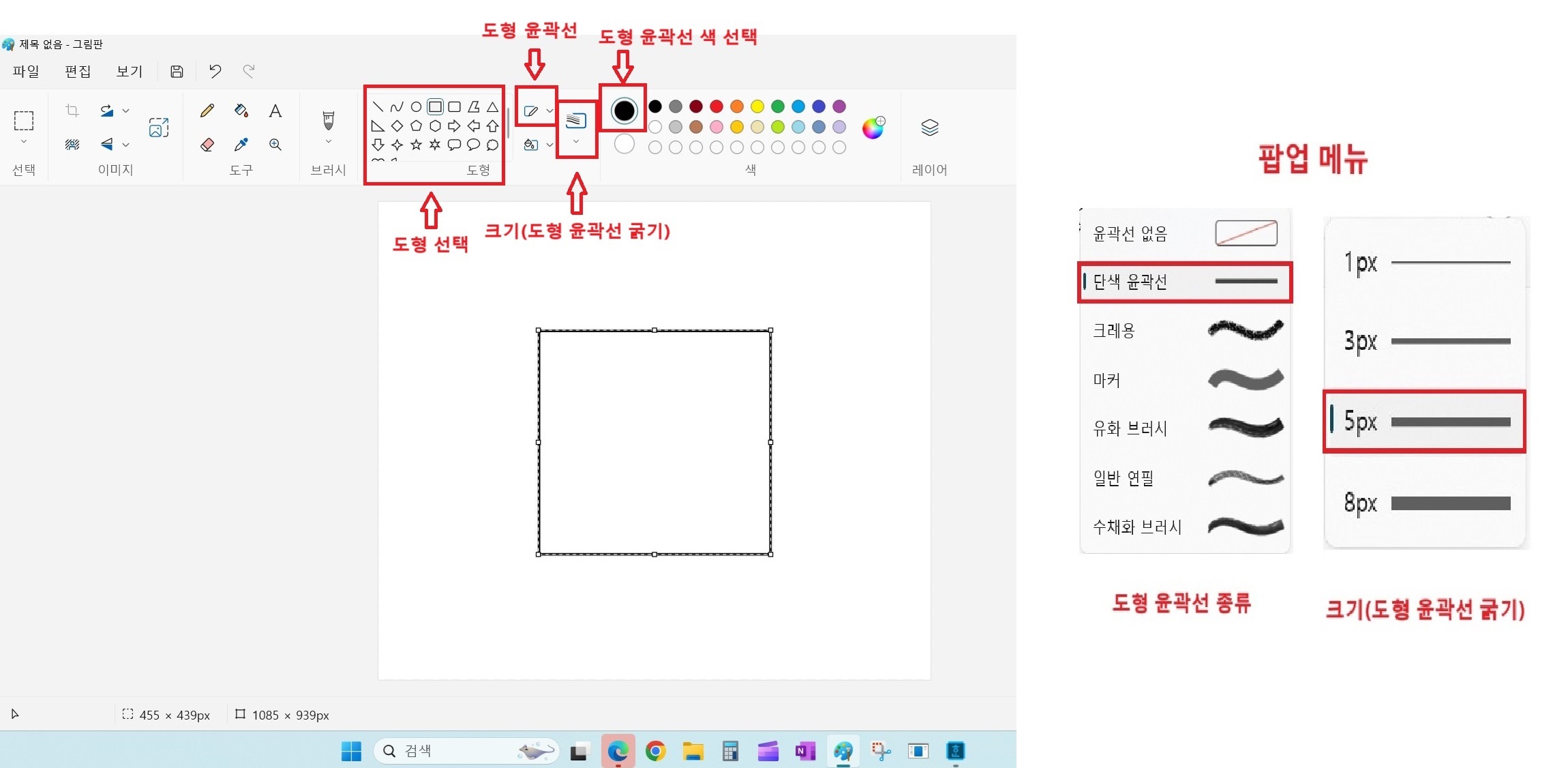
- 도형 – 네모 선택
- 도형 윤곽선 – 팝업 메뉴에서 단색 윤곽선 선택
- 도형 윤곽선 굵기 - 팝업 메뉴에서 5px를 선택
- 도형 윤곽선 색 – 검은색 선택
- 도형 그리기 – 마우스를 사용하여 네모 그리기
※ 5px - px는 픽셀(pixel)의 약자로, 화면에서의 점 하나를 나타냅니다. 따라서 5px는 선의 굵기가 5개의 픽셀로 구성된다는 뜻입니다.

② 동그라미 레이어
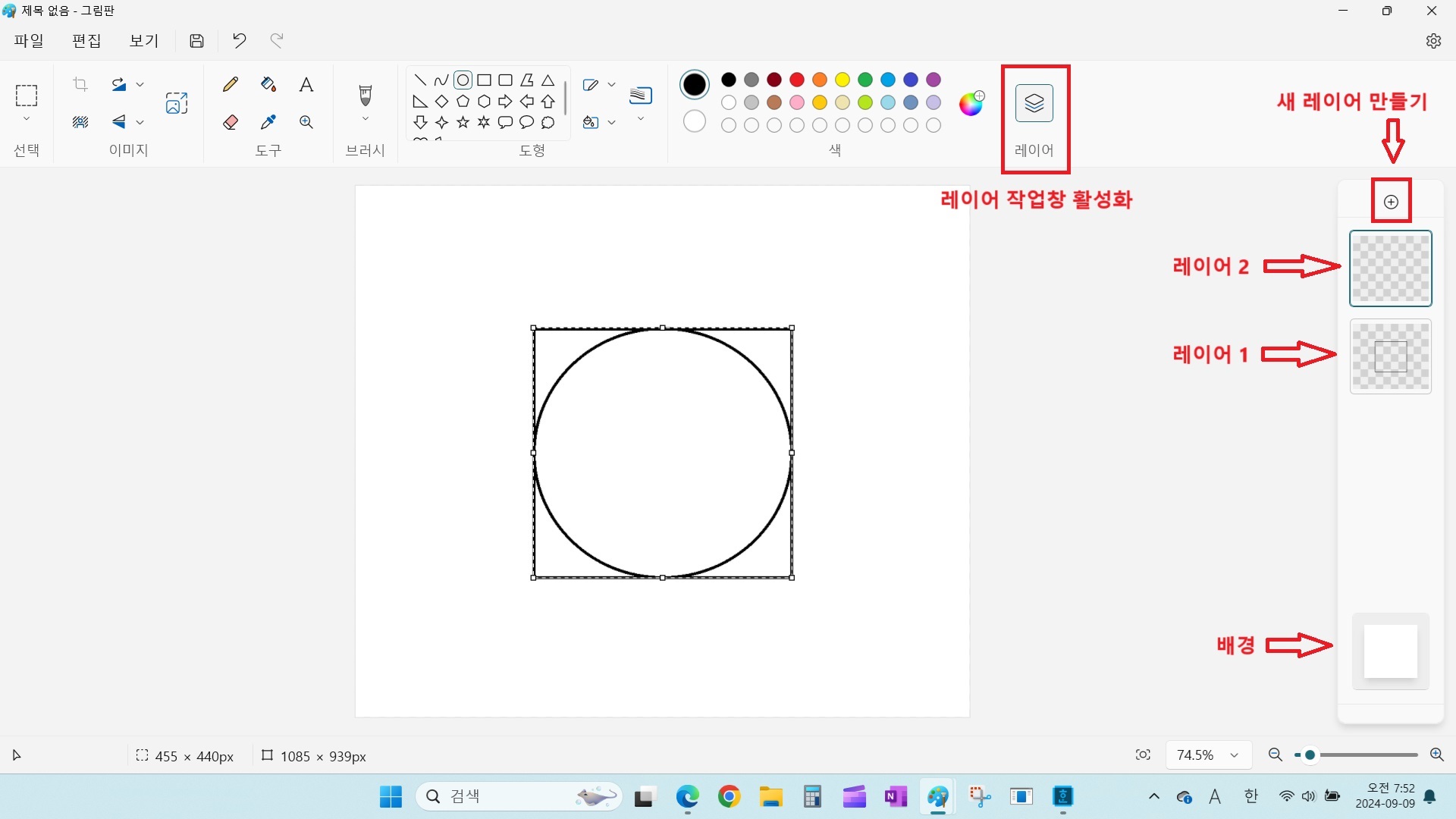
- 레이어 작업창 활성화 - ‘레이어’ 아이콘을 클릭하여 오른쪽에 작업창 띄움
- 새 레이어 만들기 - ⊕ 아이콘을 클릭하여 ‘레이어 2’ 만들기
- 도형 – 동그라미 선택
- 도형 윤곽선 – 팝업 메뉴에서 단색 윤곽선 선택
- 도형 윤곽선 굵기 - 팝업 메뉴에서 5px를 선택
- 도형 윤곽선 색 – 검은색 선택
- 도형 그리기 – 네모인 ‘레이어 1’ 위에 마우스를 사용하여 꽉 찬 동그라미 그리기
※ 참고로 ‘레이어’ 아이콘을 다시 한번 더 클릭하면 작업창이 사라집니다.

③ 세모 레이어
- 새 레이어 만들기 - ⊕ 아이콘을 클릭하여 ‘레이어 3’ 만들기
- 도형 – 세모 선택
- 도형 윤곽선 – 팝업 메뉴에서 단색 윤곽선 선택
- 도형 윤곽선 굵기 - 팝업 메뉴에서 5px를 선택
- 도형 윤곽선 색 – 검은색 선택
- 도형 그리기 – 동그라미인 ‘레이어 2’ 위에 마우스를 사용하여 꽉 찬 세모 그리기
3) 도형 윤곽선 레이어에 색 채우기

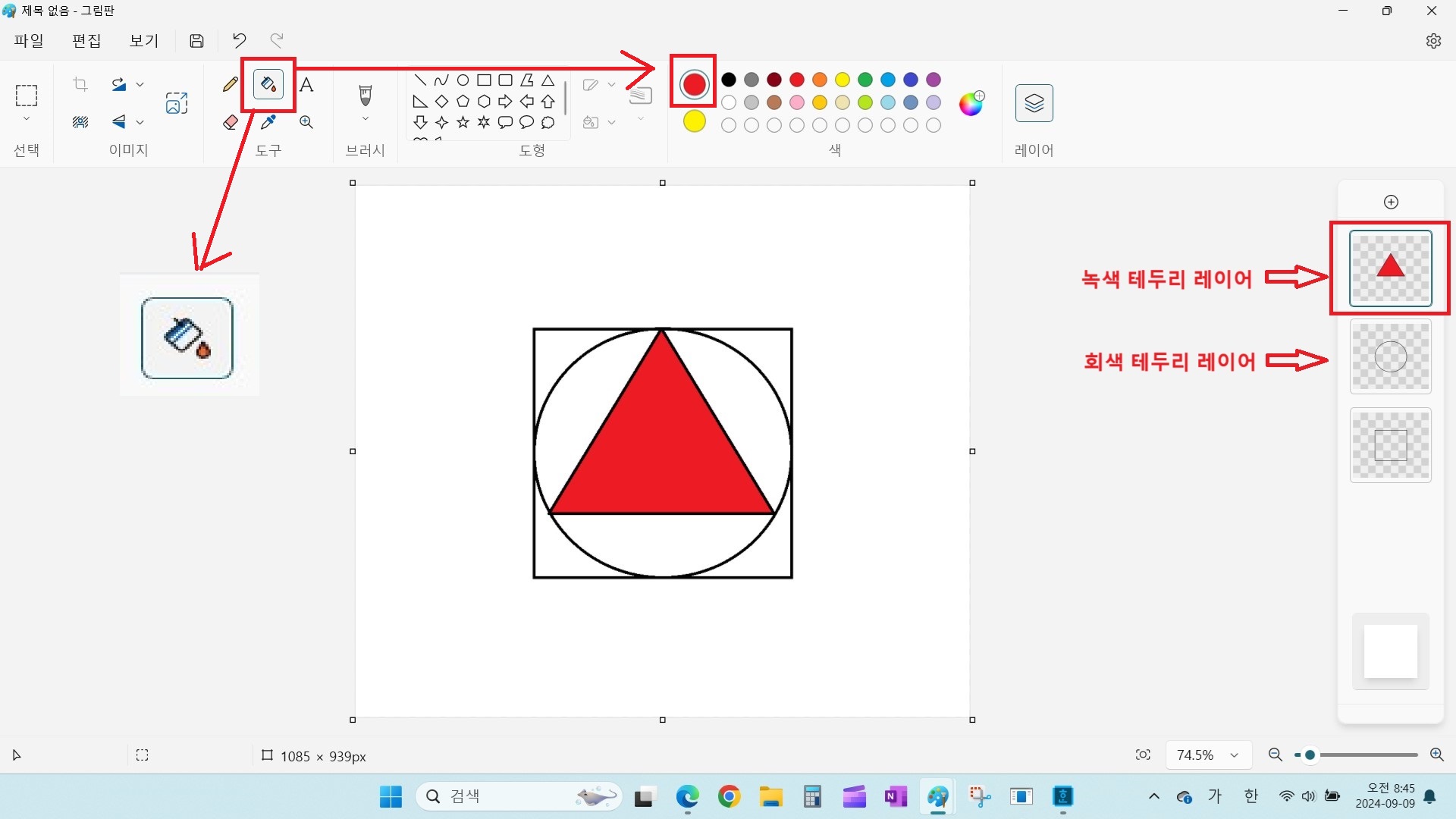
① 세모 윤곽선 안에 빨간색 채우기
- 레이어 3 활성화 - 레이어 작업창 중에서 세모인 ‘레이어 3’을 한번 클릭하여 '녹색' 테두리로 바뀌면 작업이 가능해지며, 나머지 레이어는 비활성화 레이어인 '회색' 테두리로 전환됨.
- 색 – 빨간색 선택
- 색 채우기 – 도구 아이콘 중에 '페인트 통' 모양 아이콘을 선택하고, 세모 테두리 안에 클릭


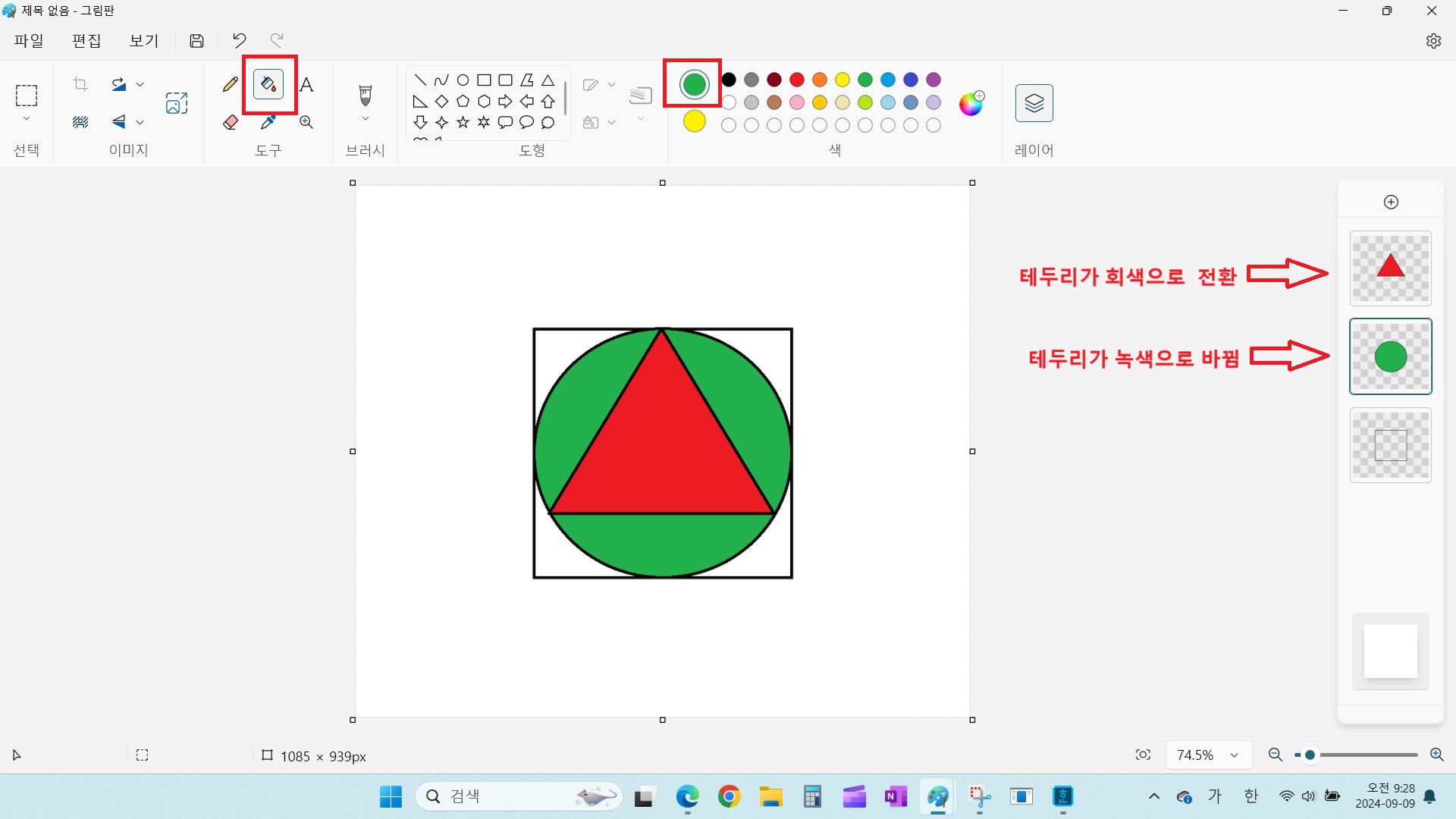
② 동그라미 윤곽선 안에 녹색 채우기
- 레이어 2 활성화 - 레이어 작업창 중에서 동그라미인 ‘레이어 2’을 한번 클릭하여 '녹색' 테두리로 바뀌면 작업이 가능해지며, 나머지 레이어는 비활성화 레이어인 '회색' 테두리로 전환됨
- 색 – 녹색 선택
- 색 채우기 – 도구 아이콘 중에 페인트 통 아이콘을 선택하고 동그라미 윤곽선 안에 클릭
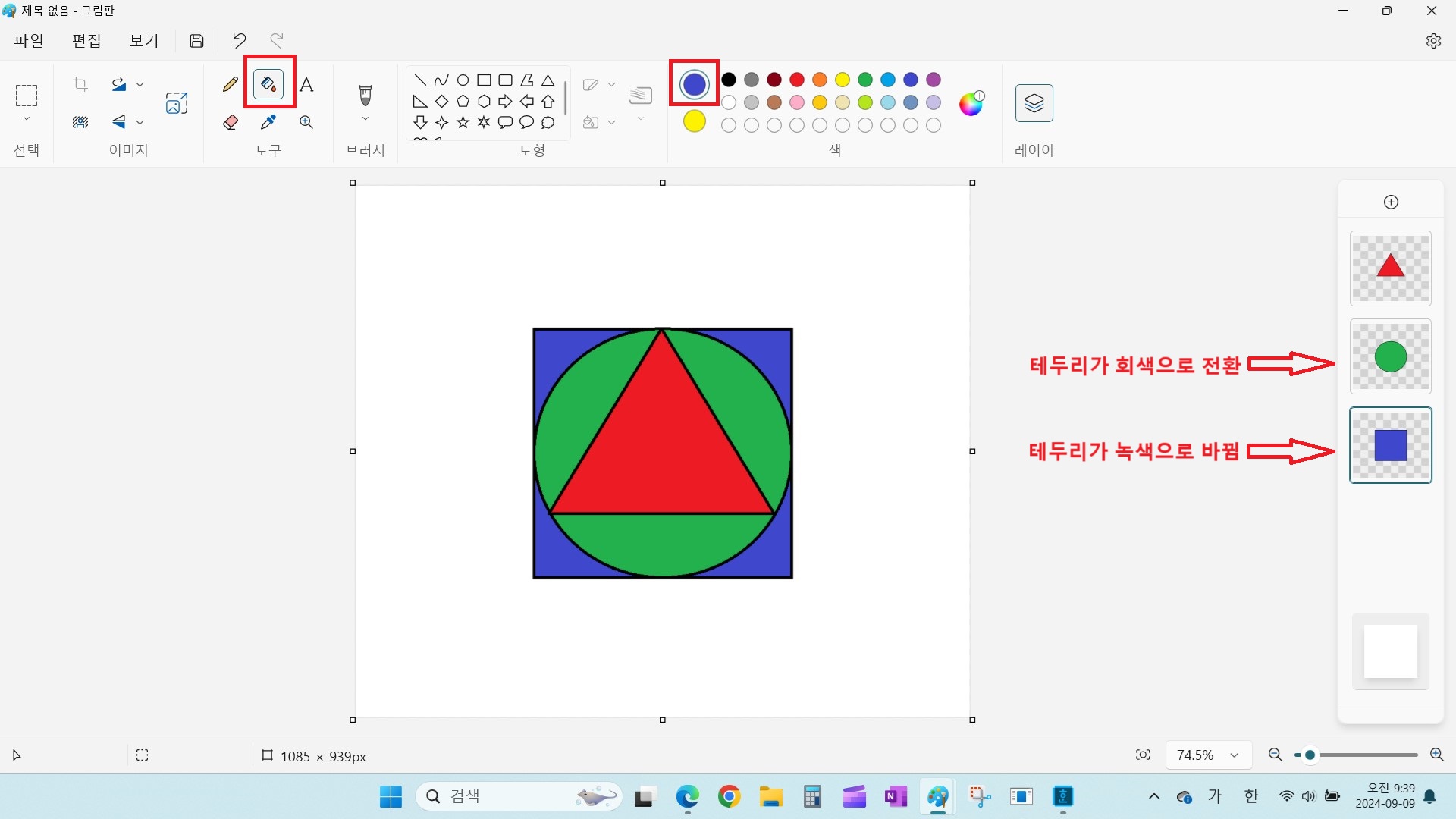
③ 네모 윤곽선 안에 파란색 채우기
- 레이어 1 활성화 - 레이어 작업창 중에서 네모인 ‘레이어 1’을 한번 클릭하여 '녹색' 테두리로 바뀌면 작업이 가능해지며, 나머지 레이어는 비활성화 레이어인 '회색' 테두리로 전환됨
- 색 – 파란색 선택
- 색 채우기 – 도구 아이콘 중에 페인트 통 아이콘을 선택하고 네모 윤곽선 안에 클릭

④ 레이어 순서 바꾸어 보기
레이어들의 순서는 바꿀 수 있습니다. 레이어를 선택하여 마우스로 아래나 위로 드래그(Drag)하여 이동시키면 됩니다.
- 레이어 1(파란 네모)을 레이어 2의 위치로 이동 – 녹색 동그라미가 맨 아래 위치하면서 파란색 네모에 가려져 보이지 않습니다.
- 레이어 1(파란 네모)을 레이어 3의 위치로 이동 – 빨간색 세모와 녹색 동그라미가 파란색 네모에 가려져 보이지 않습니다.
그러므로 레이어 층의 순서에 유의하여 편집하여야 합니다.
4) 사진 이미지 레이어
여기서 사용할 이미지는 '오징어 게임'에 나오는 '영희 인형' 사진입니다.


① 이미지 사진 편집
- 사진 준비 - 오징어 게임 영희 인형 사진 미리 캡처
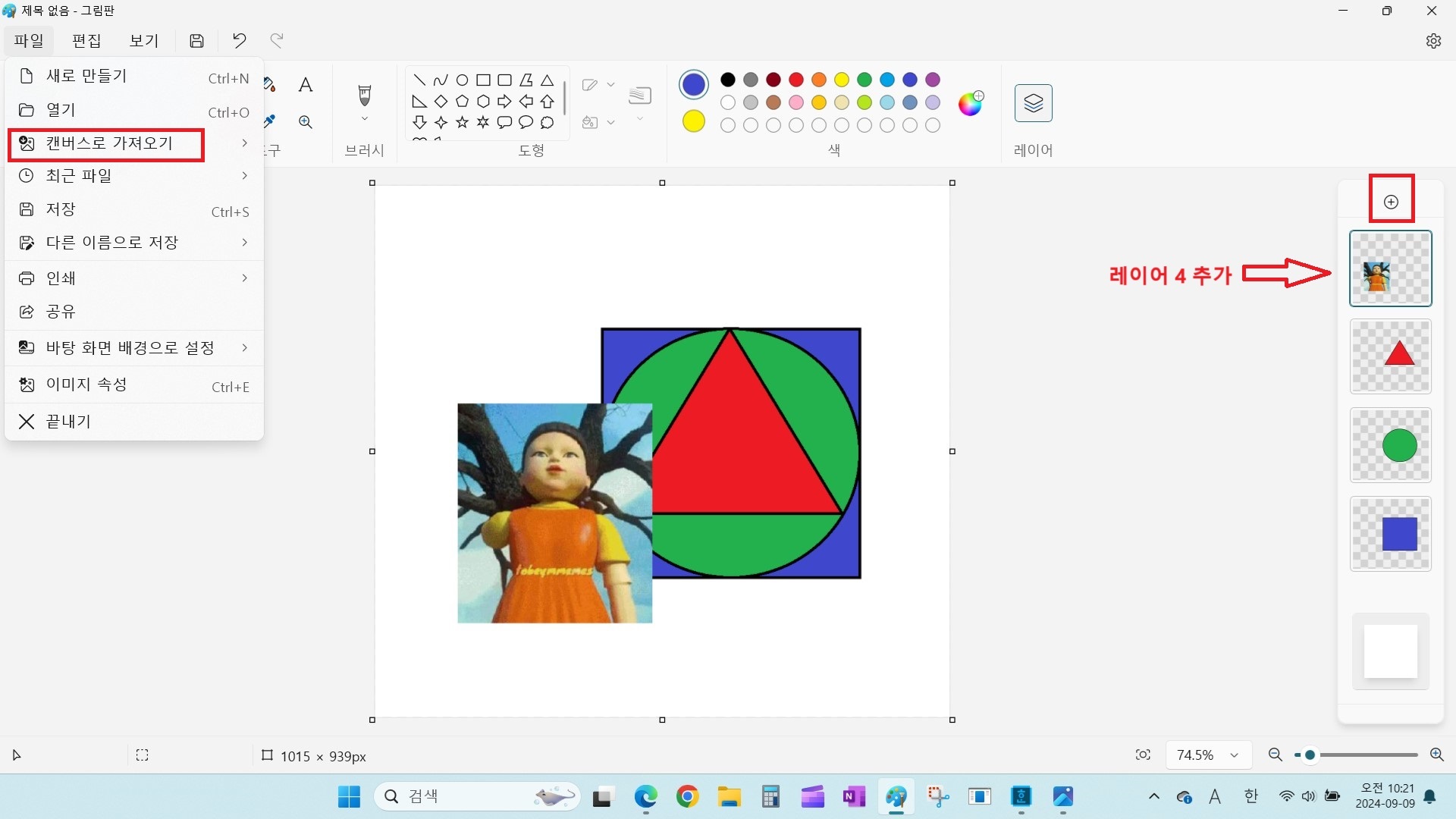
- 새 레이어 만들기 - ⊕ 아이콘을 클릭하여 ‘레이어 4’ 만들기
- 캔버스로 가져오기 – 파일 메뉴에서 '캔버스로 가져오기'를 선택하여 사진 파일 가져오기
- 적절한 위치와 크기 – 가져온 사진 이미지를 마우스로 드래그 하여 위치 선정하고 크기 조정
② 사진에서 배경을 제거한 이미지 편집
‘배경 제거’는 윈도우 11에서 추가된 아주 유용한 기능 중의 하나입니다.
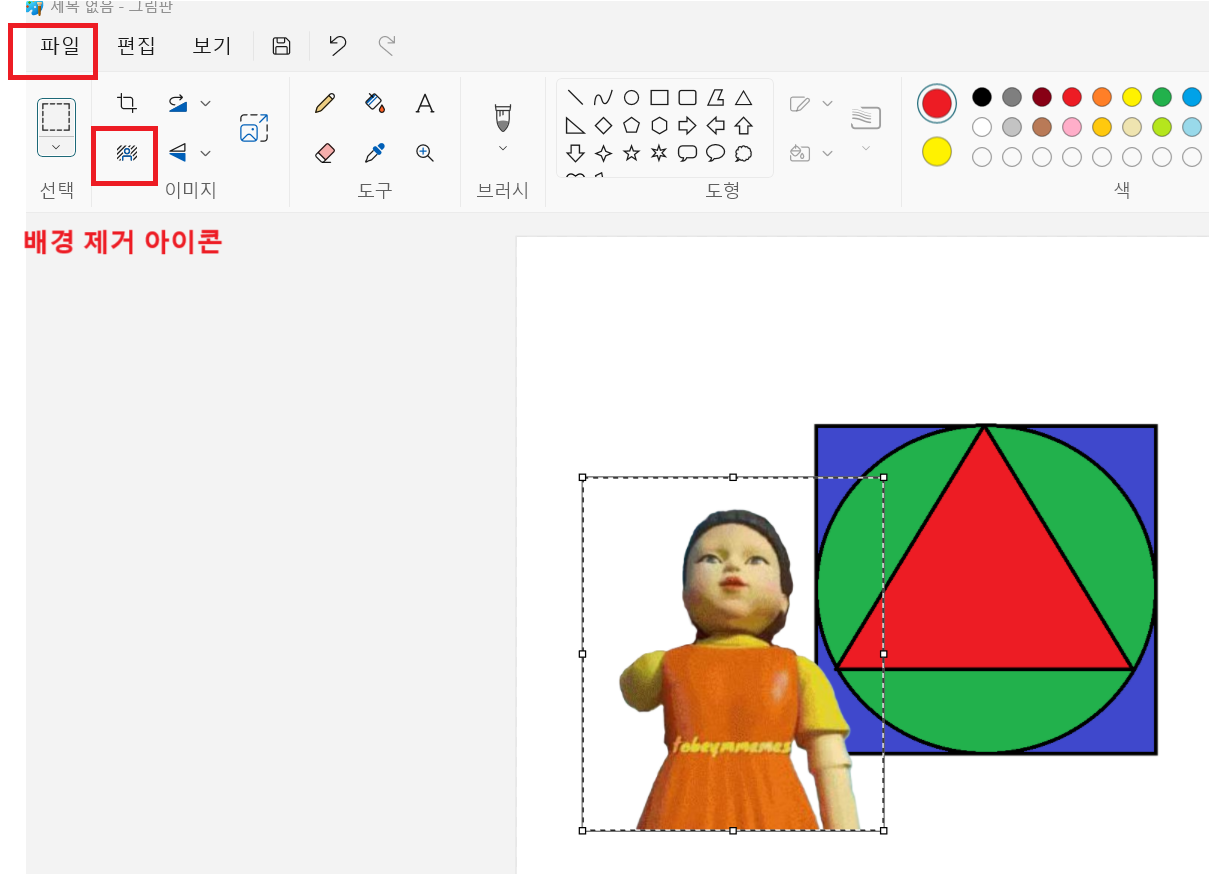
바로 위의 ‘① 이미지 사진 편집’의 마지막 과정 다음에 위의 오른쪽 이미지의 ‘배경 제거’ 아이콘을 클릭하면 배경이 제거된 영희 이미지가 만들어집니다.(반드시 PNG 파일 형식으로 저장해야 함)

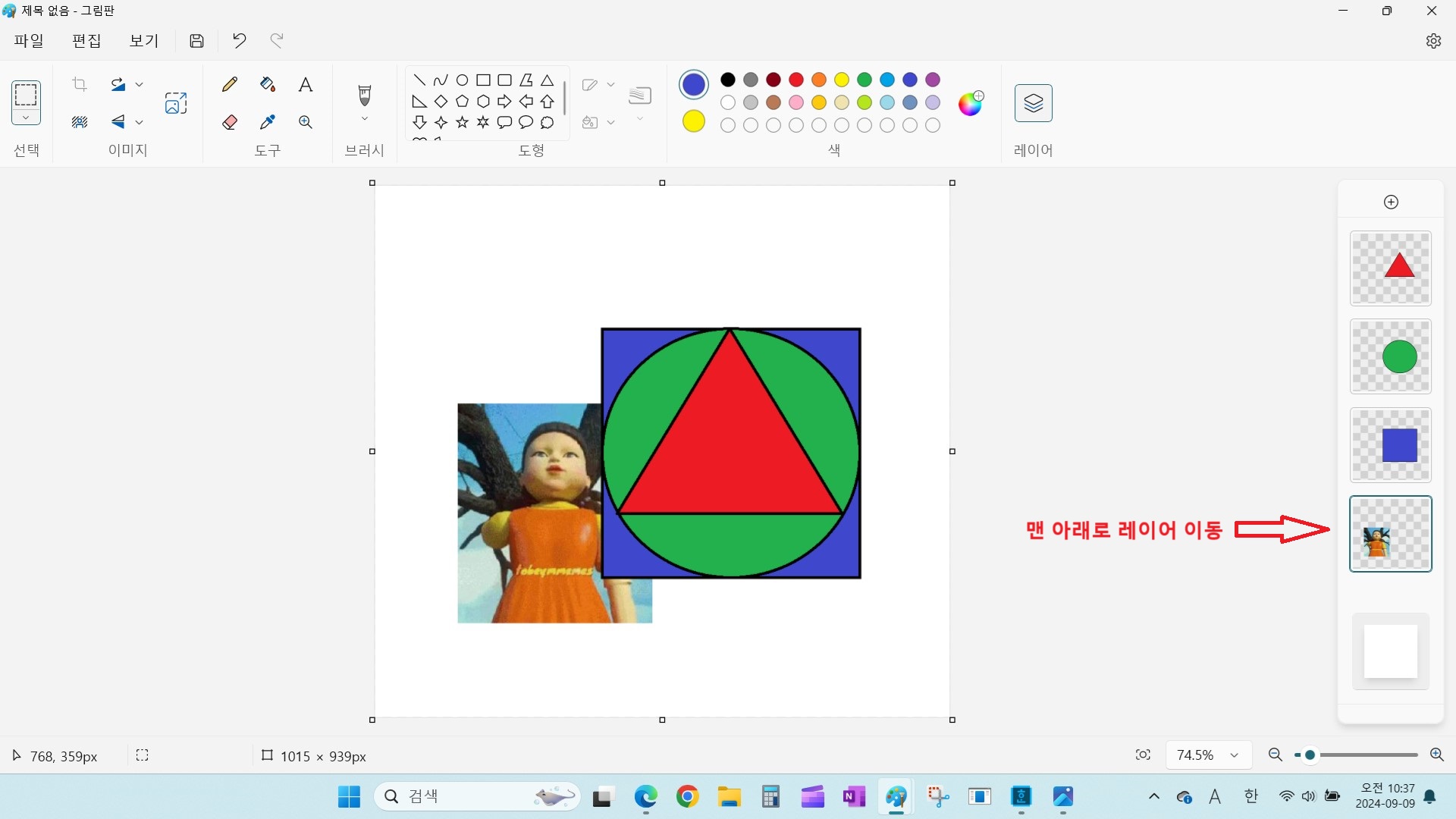
③ 레이어 순서 변경
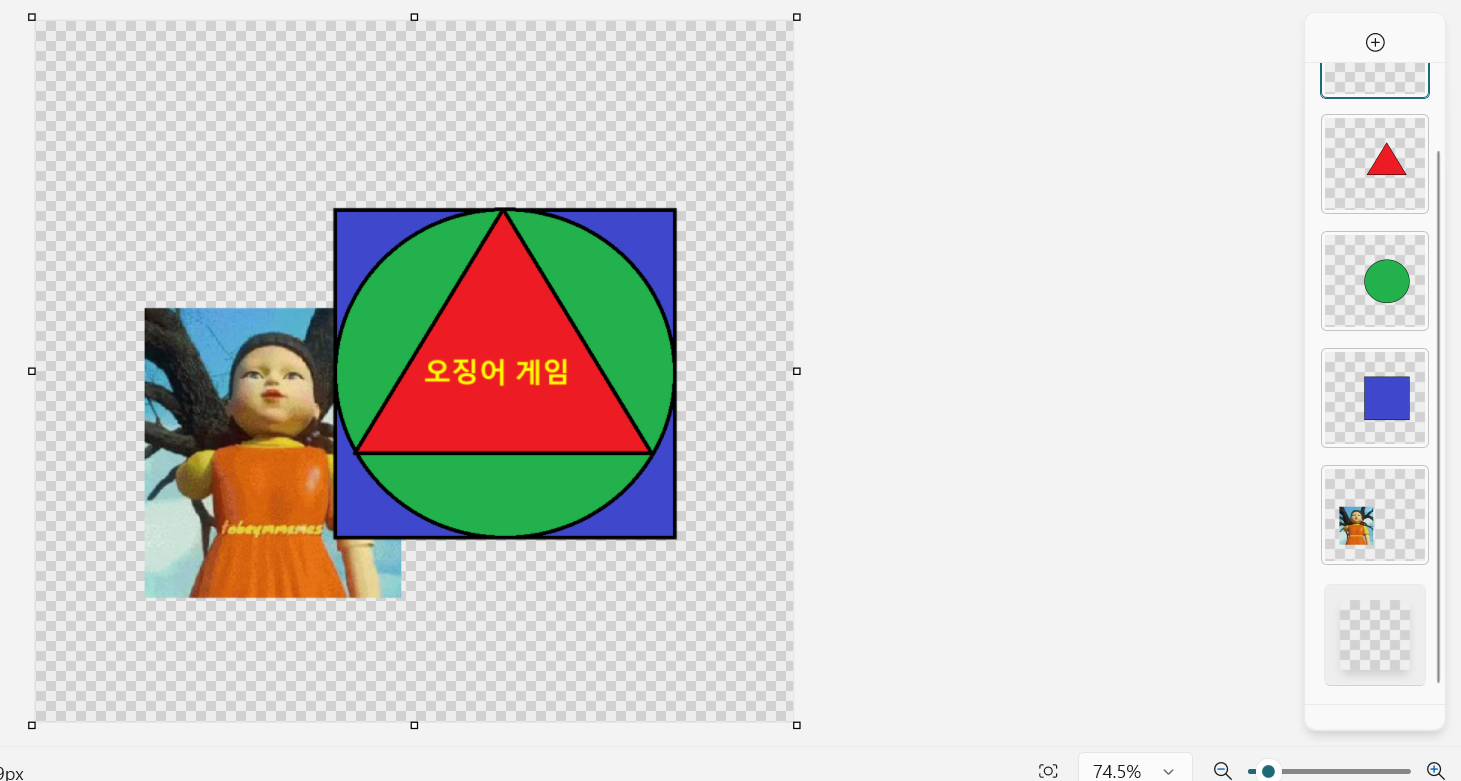
사진 이미지가 제일 위쪽 레이어에 위치해서 도형 이미지를 가리므로 레이어의 순서를 조정하기 위해 마우스로 사진 이미지를 드래그하여 맨 아래로 레이어 이동시키면 사진이 도형 이미지 뒤로 들어 가게 됩니다. 배경을 제거한 사진 이미지도 동일한 방식이 적용됩니다. 즉, 레이어 4가 레이어 1로 순서가 변경되었습니다.

5) 텍스트 레이어
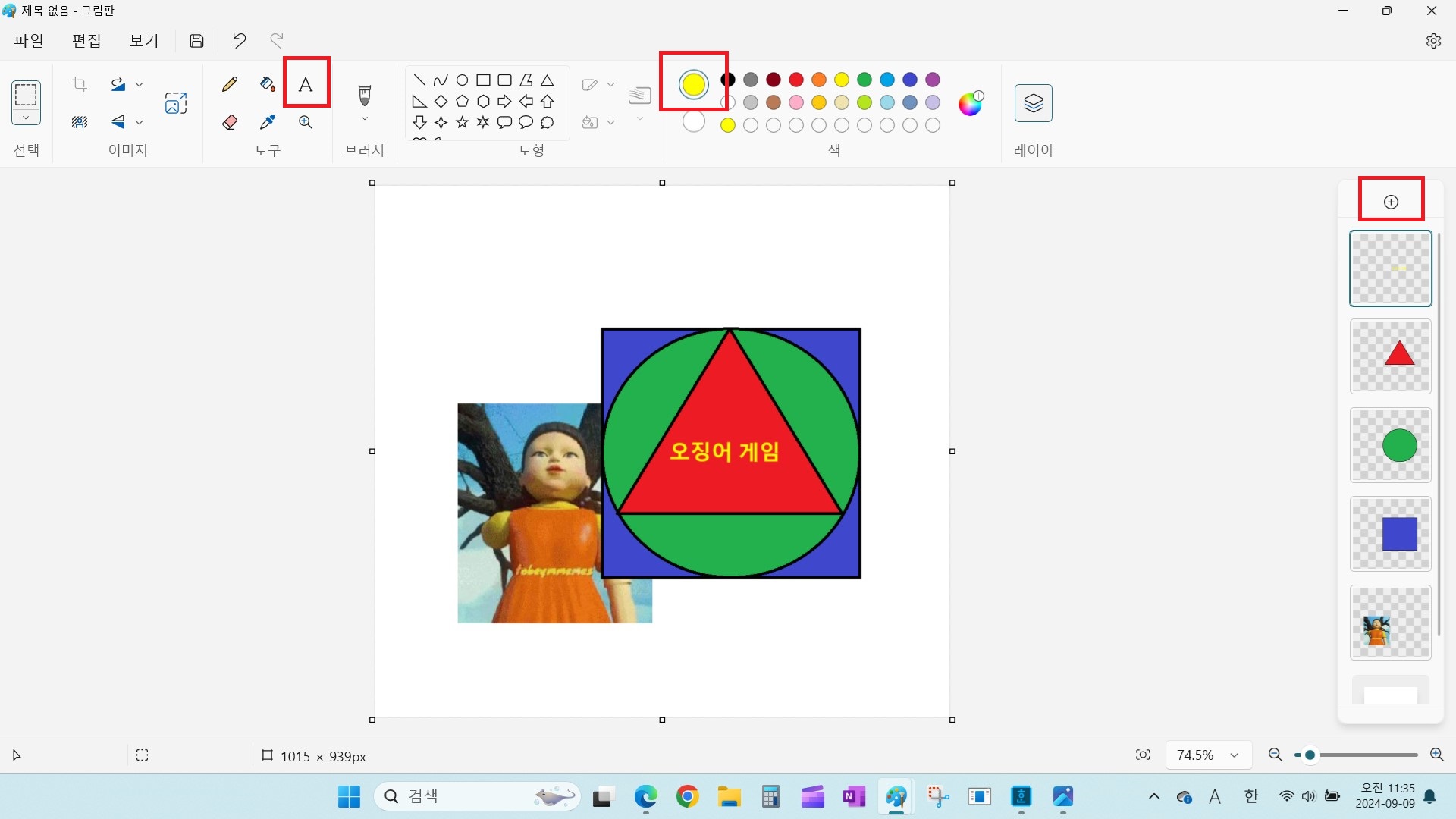
- 새 레이어 만들기 - ⊕ 아이콘을 클릭하여 ‘레이어 5’ 만들기

- 텍스트 아이콘 선택 - 도구 아이콘 메뉴의 ‘A’ 아이콘을 클릭하면 텍스트 팝업 메뉴가 뜸
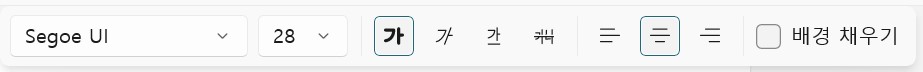
- 글자 사양 - 글꼴, 크기 등을 선택
- 글자 색 – 노란색 선택
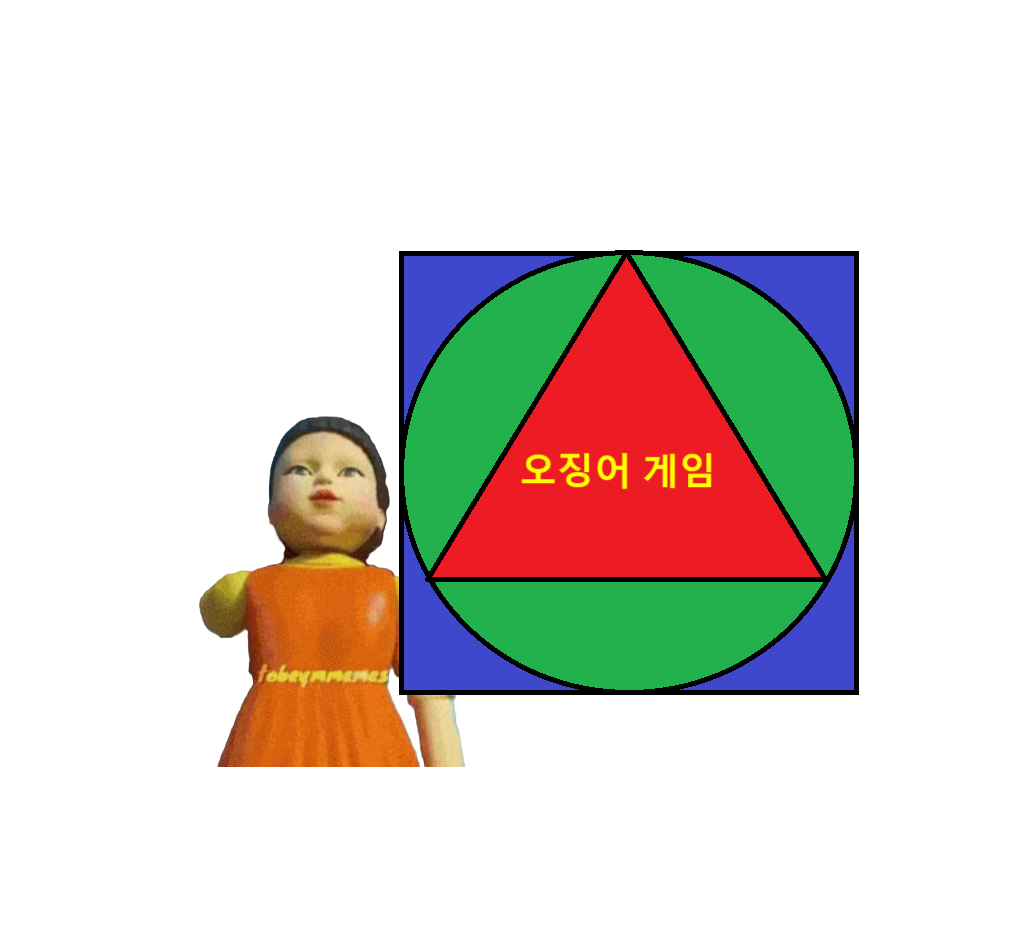
- 텍스트 쓰기 – 빨간색 삼각형 안에 마우스로 드래그하여 글상자를 만들어 ‘오징어 게임’이라고 타이핑

6) 배경
① '배경' 색상 변경
위 이미지의 '배경'에 마우스를 대고 오른쪽을 클릭하면 팝업 메뉴창이 뜨는데, ‘색상 변경’을 클릭하면 색상 팝업창이 뜨고 분홍색을 선택하면 위 이미지처럼 분홍색 배경의 파일이 만들어집니다. 완성된 이미지는 글의 앞부분에서 제시하였습니다.


② '배경' 숨기기
배경에 마우스를 대고 오른쪽을 클릭하면 팝업 메뉴창이 뜨는데, ‘배경 숨기기’를 클릭하면 위의 왼쪽 이미지 처럼 분홍색 '배경'이 제거된 PNG 형식 이미지 파일이 만들어집니다. 완성된 PNG 형식의 이미지는 글의 앞부분에서 제시하였습니다. (반드시 PNG 파일 형식으로 저장해야 함)
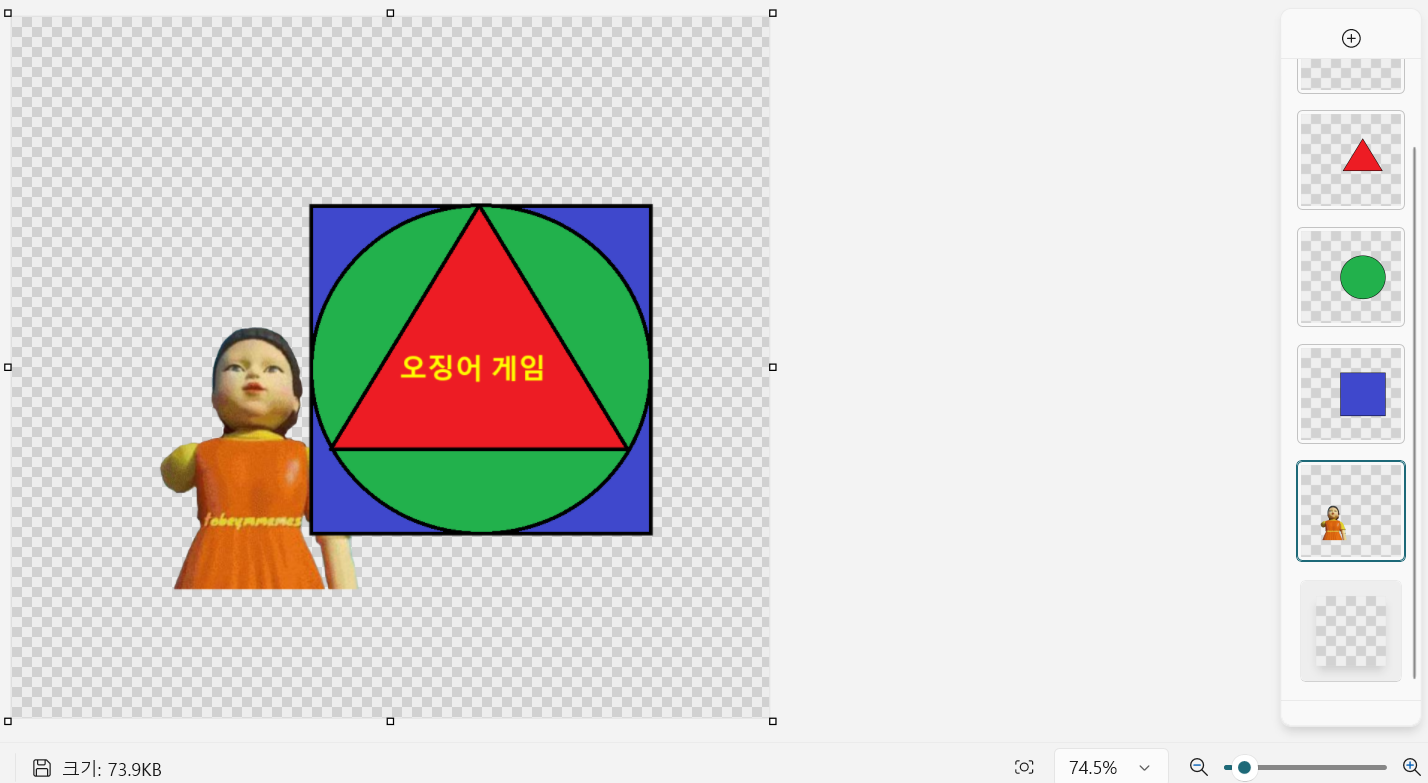
③ 배경이 제거된 사진 이미지 사용과 ‘배경’ 숨기기
면저 그림판에서 배경을 제거한 영희 인형의 사진 이미지 레이어를 사용합니다.
그리고 ‘배경’에 마우스를 대고 오른쪽을 클릭하면 팝업 메뉴창이 뜨는데, ‘배경 숨기기’를 클릭하면 위의 오른쪽 이미지처럼 분홍색 배경이 제거된 PNG 형식의 이미지 파일이 만들어집니다. 완성된 PNG 형식의 이미지는 글의 앞부분에서 제시하였습니다. (반드시 PNG 파일 형식으로 저장해야 함)
이상으로 윈도우 11에서 기본적으로 제공되는 ‘그림판 사용법’을 ‘레이어’ 기능을 중심으로 알아보면서, 동시에 다양한 ‘그림판’ 사용법으로 확장하여 알아보았습니다.
'알면 알수록 쓸모 있는 디지털 정보' 카테고리의 다른 글
| 그림판으로 이미지나 사진 모자이크 처리하는 법 (0) | 2024.09.15 |
|---|---|
| 핸드폰의 원드라이브에서 MS 워드 사용법 (1) | 2024.09.13 |
| 핸드폰에서 원드라이브 앱 버전 사용 방법 (7) | 2024.08.31 |
| PC에서 윈도우 11의 ‘원드라이브 앱 버전’ 사용 방법 (4) | 2024.08.30 |
| 원드라이브(OneDrive) 클라우드 웹 버전 사용 방법 (4) | 2024.08.28 |