
1. 디스플레이 기술의 발달
1) 흑백 TV
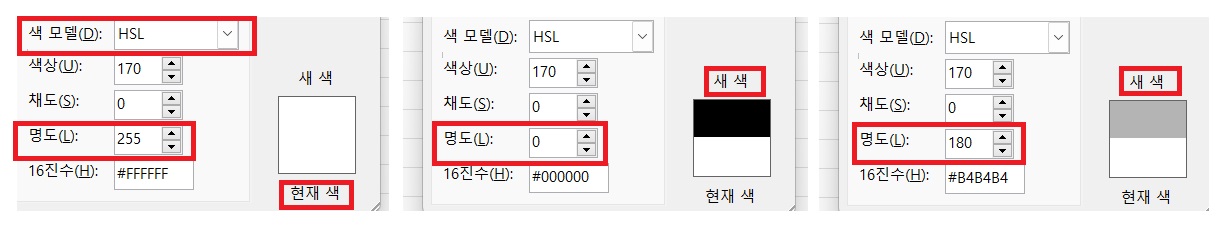
과거의 흑백 TV는 음극선관(CRT, Cathode Ray Tube) 기술을 사용하여, 흑백의 빛의 이미지를 ‘흰색의 명도 차이’로 표현합니다. 흰색은 ‘백색광’을 의미하며 명도는 밝기 수준을 의미합니다.
- 흰색 : 전자빔 강도가 최대이며 백색광의 명도가 최대, 즉 빛이 가장 강하게 방출될 때입니다.
- 검은색 : 전자빔 강도가 0이며 백색광의 명도가 최저, 즉 빛이 없는 상태입니다.
- 회색 : 전자빔 강도가 중간이며 백색광의 명도가 중간, 즉 다양한 명도의 회색이 존재합니다.

이렇게 백색광의 명도 차이로 흑백의 다양한 빛의 밝기와 어두움을 표현하여 전체적인 이미지를 형성합니다. 위의 사진은 엑셀의 ‘채우기 색’의 버튼을 사용하여, 명도를 나타낼 수 있는 ‘HSL 색 모델’에서 현재 색인 백색광 ‘흰색’의 명도와 흰색과 비교한 '검은색'과 '회색'의 명도를 표현한 것입니다.

2) 트루 컬러 디스플레이
① 백색광과 가시광선
오늘날 디지털 디스플레이 기술의 실마리가 되는 ‘백색광’은 어떤 것일까요? 디지털 디스플레이에 사용되는 색상은 천만 개 이상인데 왜 ‘백색광’을 중요하게 다룰까요?
옛날에는 대표적인 백색광인 햇빛에 비쳐진 사물의 색을 인식하는데 그쳤다면, 근대 이후에는 과학이 발달하면서 조명 장치나 디지털 디스플레이 기술에서 가시광선을 조합하여 다양한 빛의 색상을 만들 필요성이 대두되었으며, 그것의 실마리는 바로 대표적인 백색광인 ‘햇빛’입니다.
우리들이 흔히 말하는 가시광선은 인간의 눈으로 감지할 수 있는 전자기파로서, 그 파장의 범위는 약 380nm에서 750nm 사이입니다. 대표적인 가시광선의 색상은 일곱 색깔 무지개로 인식하는 ‘빨주노초파남보’이지만 이것은 인간의 관념이며 실제는 훨씬 더 많습니다. 프리즘을 통해 분산된 무지개 색상에서 보듯이, 백색광인 햇빛은 모든 가시광선의 파장을 포함하고 있습니다. 반대로 이 가시광선을 모두 혼합하면 햇빛, 즉 백색광이 됩니다. 그렇다면 수많은 가시광선 중에 원색의 빛을 찾아내어 조절하고 혼합한다면 엄청난 빛을 색을 창조해 낼 수 있지 않겠습니까?

② 빛의 삼원색을 바탕으로 한 ‘RGB 색 모델’
바로 ‘영-헬름홀츠 삼색설’에 기초한 ‘RGB 색 모델’입니다. ‘토마스 영’은 1801년에 삼원색 이론을 처음 제안했습니다. 그는 인간의 눈 망막에는 세 가지 종류의 색 감지 세포(원추세포)가 있으며, 각각 빨강, 초록, 파랑의 세 가지 기본색(빛의 3원색)을 감지하고, 서로 다른 비율로 자극을 받으면 다양한 색상을 인식하게 된다는 것입니다. 이후에 ‘헬름홀츠’가 과학적으로 입증하여 오늘날의 ‘빛의 삼원색’을 바탕으로 한 ‘RGB 색 모델’의 기초가 되었습니다. 이 이론은 현대 디스플레이 기술과 빛의 색상 재현의 기초가 됩니다.
2. RGB 색 모델의 원리
컴퓨터 모니터, TV, 스마트폰 등의 디지털 화면에서는 RGB 색상 모델이 사용됩니다. 뿐만 아니라 무대 조명, 건축 조명 등에서 RGB LED를 사용하여 다양한 색상의 조명을 연출하기도 합니다. 이는 빛의 삼원색을 바탕으로 RGB 색상을 가산혼합 원리에 기초하여 색을 만드는 방식입니다.
1) 디지털의 8비트(bit) 체제
디지털은 전기 신호를 주면 1, 신호가 주지 않으면 0으로 한 2가지를 가장 최소의 표현으로 사용하는데 이를 ‘1비트(bit)’라고 합니다.
‘1바이트(Byte)’는 8개의 비트로 구성되며 총 256가지(2^8)의 서로 다른 값을 표현할 수 있습니다. 그 용도는 하나의 문자나 숫자 등을 표현하거나, 데이터 전송의 기본 단위로 사용되며, 색상 표현에도 사용됩니다. 예를 들면, ASCII 코드에서 대문자 'A'는 65번째이며 8비트의 이진수 ‘01000001’로 표현됩니다. 그럼 왜 ‘1바이트(Byte)’가 4비트도 아니고 12비트도 아니고 ‘8비트’냐 하면, 문자나 숫자 등을 표현하는데 ‘1바이트(Byte)’, 즉 ‘8비트(bit)’로 표현할 수 있는 256(2^8)가지의 문자나 숫자로 당시에는 충분했다고 하니, 그것이 기준이 되어 지금까지 사용되고 있는 것입니다.
즉, ‘1비트’는 정보의 가장 최소 표현이며, ‘1바이트’는 8비트로 구성된 비트 집단으로서 하나의 완성된 정보이며, 총 256가지(2^8)의 완성된 정보가 있습니다.
2) RGB 색 모델의 체제
디스플레이의 해상도를 구성하는 기본 단위인 하나의 픽셀은 R(빨강), G(초록), B(파랑) 세 가지의 소형 서브픽셀로 구성되어 있으며, 각 서브픽셀의 밝기로 색상을 조절하여 이들의 조합으로 다양한 색을 표현합니다. 예를 들어, 빨강과 녹색의 서브픽셀이 최대 밝기로, 파랑은 최소 밝기로 조합하면 Y(노랑)이 나타납니다. 이에 대하여 자세히 알아보겠습니다.

① 서브픽셀의 체제(8비트)
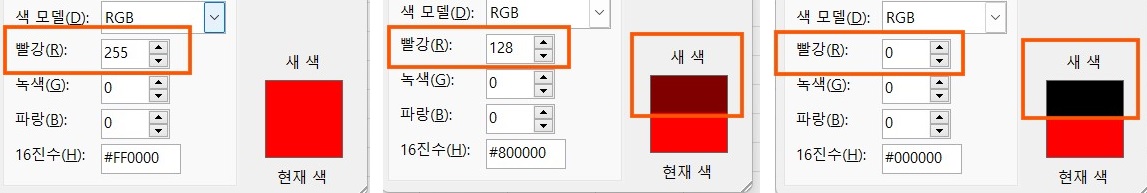
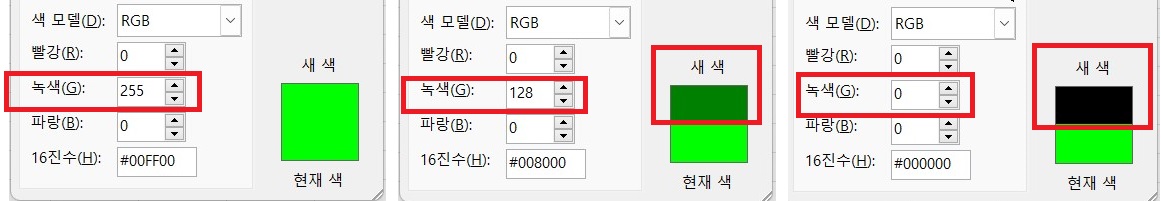
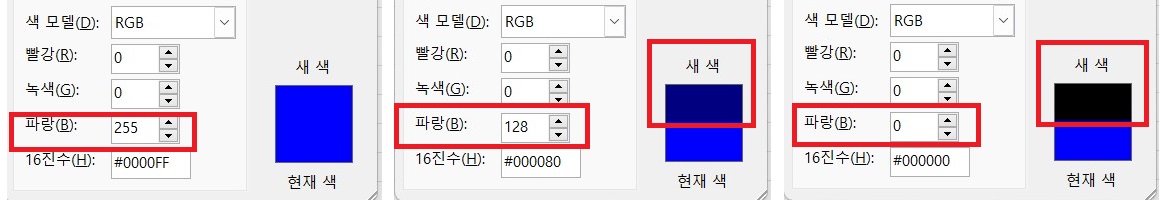
서브픽셀은 각각 8비트, 즉 8개의 비트로 구성됩니다. 서브픽셀의 색상은 기본적으로 빛이기 때문에, 그 밝기를 조절하기 위해 전류의 양을 변화시킵니다. 더 많은 전류가 공급되면 서브픽셀이 더 밝게 빛나고, 적은 전류가 공급되면 더 어둡게 빛납니다. 그럼 각각의 서브픽셀은 몇 가지의 색을 가진 빛을 만들 수 있을까요. 8비트 체제이므로 총 256(2^8)가지의 색을 만들 수 있습니다.
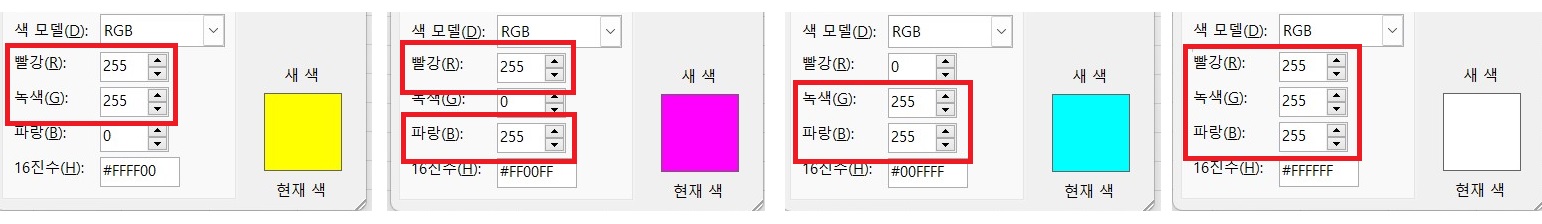
위의 사진은 엑셀의 ‘채우기 색’을 활용하여 만든 예시 자료입니다. 녹색과 파랑이 제외된 순수한 빨강의 원색을 기준으로 하고 있습니다. 서브픽셀의 R(빨강) 계열의 순수 원색을 8비트의 총 256가지(0 ~255) 밝기 중에 가장 밝은 ‘255’, 즉 이진수로 표현하면 ‘11111111’입니다. 최대의 전류가 흐르게 되고 빨강의 최대 밝기인 원색이 됩니다. 그와 반대로 R(빨강)의 빛의 밝기가 ‘0’, 즉 이진수가 ‘00000000’이면 전류가 흐르지 않게 되므로 그 색은 빨강 빛이 전혀 방출되지 않는 검은색이 됩니다. 가운데 사진은 그 중간값을 설정한 색입니다. G(녹색), B(파랑) 계열의 서브픽셀도 마찬가지입니다. 아래의 예시를 참고하십시오.


② RGB 서브픽셀의 조합(24비트)
각각의 서브픽셀은 8비트로 총 256(2^8)가지의 밝기로 색상을 조절하며, 세 가지의 RGB 색 모델들의 조합으로 다양한 색을 만들어 디스플레이 화면의 각 픽셀의 색을 결정합니다. 그렇다면 총 몇 가지 빛의 색을 만들 수 있을까요?
| R 계열 | G 계열 | G 계열 | |
| 서브 픽셀에서 조절 (8비트 갯수) |
256(2^8) 가지 | 256(2^8) 가지 | 256(2^8) 가지 |
| 픽셀에서 조합 (24비트 갯수) |
3종류의 8비트 ⇒ 2^24 ⇒ 16,777,216개 | ||
RGB 색 모델의 체제는 위에서 보는 바와 같이 각 색상(빨강, 녹색, 파랑)에 8비트씩 할당하여 총 24비트 체제입니다. 24비트는 주로 컴퓨터 그래픽과 디지털 이미징에서 사용되며, 각 픽셀을 표현하기 위해 24비트의 데이터를 사용합니다. 따라서 24비트 컬러는 총 16,777,216가지의 색상을 표현할 수 있습니다.
24비트 컬러는 다음과 같은 특징을 가집니다:
- 고해상도 이미지 : 세밀한 색 표현이 가능하여 고해상도 이미지를 디스플레이에서 구현할 수 있습니다.
- 트루 컬러(True Color) : 인간이 인식할 수 있는 대부분의 색상을 디스플레이에서 재현할 수 있으므로 트루 컬러라고도 불립니다.
- 파일 크기 : 높은 색상 정보를 포함하기 때문에 파일 크기가 상대적으로 큽니다.

③ 가산 혼합 원리
프리즘으로 백색광을 분해하면 여러 가지 색이 나오고, 다시 이 색을 합한다면 다시 백색광이 됩니다. 이 말이 무슨 말인지를 잘 살펴보아야 감산혼합과 가산혼합의 진정한 의미를 알게 됩니다.
가산혼합은 빛의 혼합을 의미하며, 이는 주로 디스플레이, 조명, 프로젝터 등에서 사용되며, 먼 옛날에는 문명 기기가 없기에 가산혼합이라는 개념 자체가 없었을 것입니다. 이는 빛을 사용하는 디스플레이의 특성상 백색광을 분해한 다양한 가시광선을 사용할 필요성이 있었고, 이것을 연구하다 보니 빨강(Red), 녹색(Green), 파랑(Blue)의 ‘빛의 삼원색’을 발견하게 되었고, 이를 이용해 다양한 색을 조합할 수 있게 되었습니다. 바로 이 삼원색을 출발점으로 색을 더하면 더할수록 다양한 색들이 만들어지고 궁극에는 이 원색을 모두 합하면 백색광으로 돌아간다는 것입니다. 즉 원색을 출발점으로 삼아 이를 더하여서 색이 만들어지므로 ‘더할 가(加)’를 써서 가산혼합이라고 합니다.
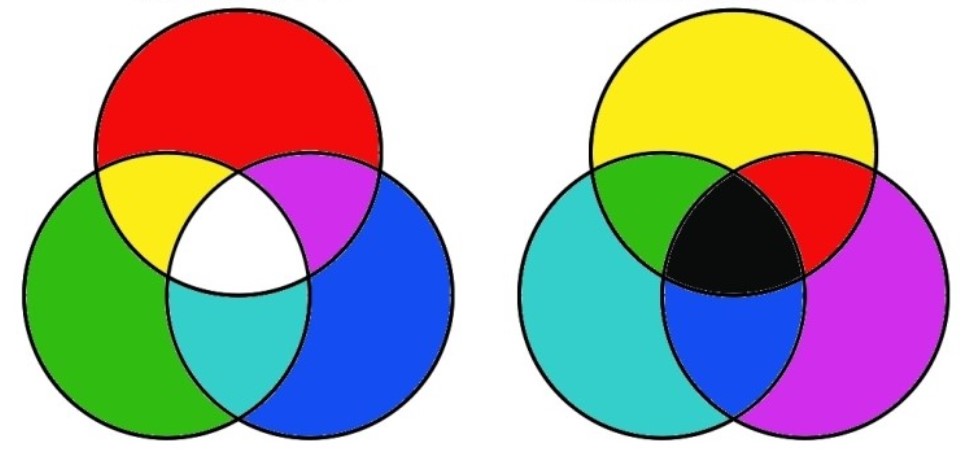
예를 들면, 위의 사진과 같이 빨강과 녹색을 혼합하면 노랑(Yellow)이 되고, 빨강과 파랑을 혼합하면 핑크빛과 보랏빛을 띤 자주색(Magenta)이 되며, 녹색과 파랑을 혼합하면 청록색(Cyan)이 됩니다. 그리고 빨강과 녹색과 파랑을 모두 더하면 바로 햇빛과 같은 백색광이 됩니다.

이와 반대로 감산혼합은 햇빛이 사물의 색상에 비춰지는 백색광인 흰색에서 출발하여 가장 적게 덜어진 기본색인 시안(C), 마젠타(M), 노랑(Y)이 합해지면 합해질수록 특정 색의 전자기파가 흡수되어 드러나지 않게 되어 다양한 색이 형성되므로 덜어낸다는 뜻을 가진 ‘덜감(減)’을 써서 감산 혼합이라고 하며, 선명한 색상의 대비와 잉크 사용량을 줄여 인쇄 비용을 절감하기 위해 검정(K) 추가한 ‘CMYK 색 모델’이 거기에 해당합니다. 책자, 포스터, 판촉물, 잡지, 신문, 포장재 등의 물리적인 인쇄물에서 색상을 표현하는 데 최적화되어 있습니다. 다음 포스팅에서 감산혼합에 대하여 자세히 다루겠습니다.
이상으로 컴퓨터 모니터, TV, 스마트폰 등의 디지털 디스플레이나 조명의 색을 재현하는 원리를 설명하는 이론인 ‘빛의 3원색’과 ‘RGB 색상 모델’에 대하여 알아보았습니다. 다음 포스팅에서는 사물이 가진 색의 시각적인 인식을 설명하는 ‘색의 3원색’에 대하여 알아 보겠습니다.
'알면 알수록 쓸모 있는 디지털 정보' 카테고리의 다른 글
| 원드라이브(OneDrive) 클라우드 웹 버전 사용 방법 (4) | 2024.08.28 |
|---|---|
| 색의 3원색에 기초한 CMYK 색 모델과 컬러 프린터 (0) | 2024.08.25 |
| 윈도우에 장착된 스마트한 Sticky Notes(스티커 메모) 앱 사용법 (0) | 2024.08.17 |
| 윈도우 11의 ‘캡처 도구’ 앱 사용 방법 (0) | 2024.08.14 |
| 왜 동영상 재생이 안되지? (동영상 형식 이해하기) (0) | 2024.08.11 |